
14 Apr Futurus’ First Metaverse Field Trip
The Metaverse has been hyped up a lot recently, but in reality, it’s still a long way from fulfilling its potential. Originally ideated as the next step in the evolution of the internet, the Metaverse, in theory, is where people hold the creative ability to construct new worlds while staying connected to existing ones. Concurrently, it also represents a cautionary tale, warning society of the perils that monopolization of the internet, or reality in general, may bring.
Today, many organizations are trying to build their own walled gardens, disconnected from everything else; others are trying to connect and decentralize virtual worlds, allowing everyone to create new worlds and jump between them. During Futurus’ first ‘Metaverse Fieldtrip,’ we explored several open and accessible worlds. There are hundreds of virtual worlds (most of them made in the past two years), but for this trip, we visited ones that allowed new users to enter without creating an account.

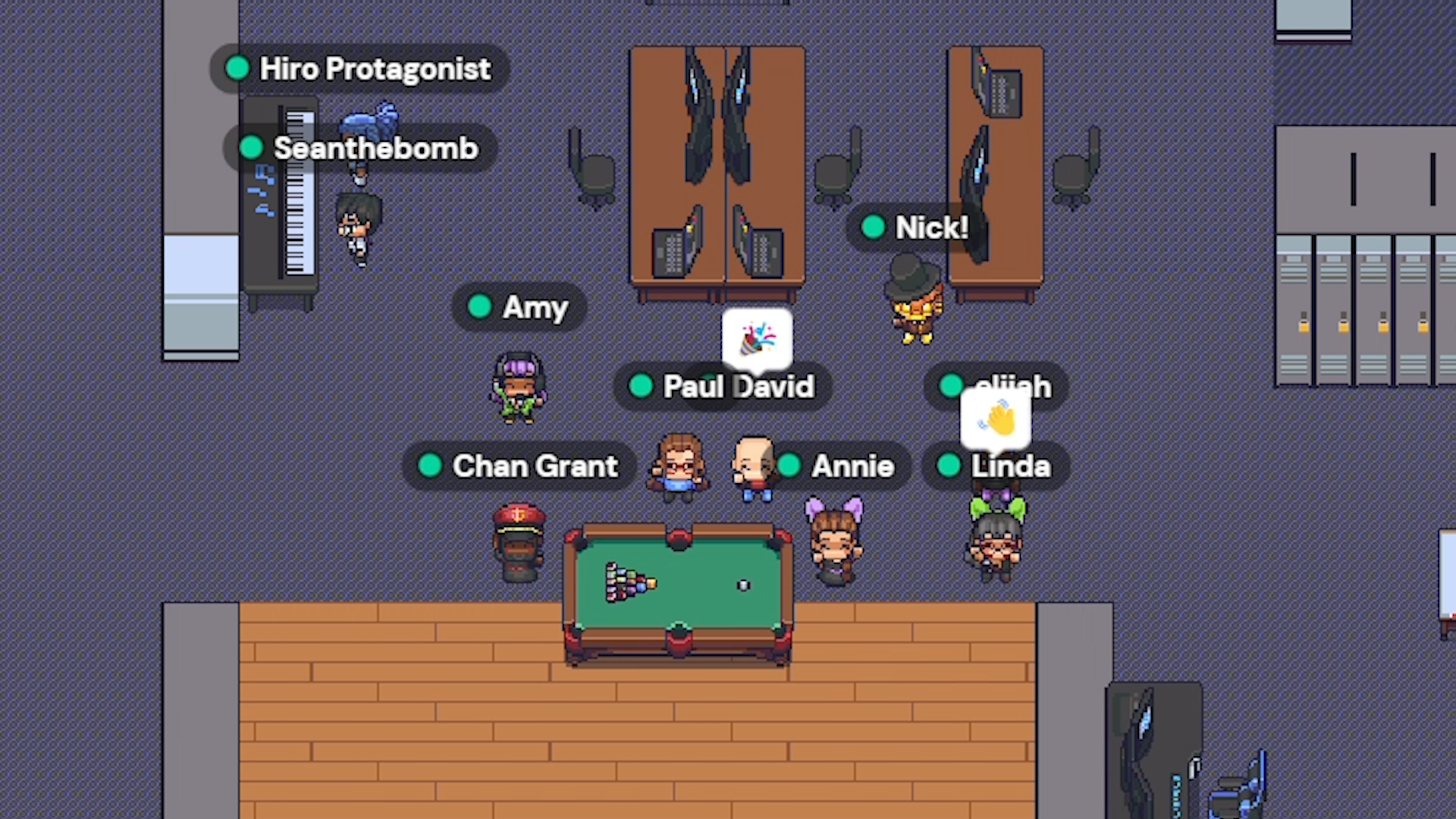
Our trip began in Gather.Town, a 2D world that gives users the ability to recreate physical spaces from a top-down, game-like perspective. I had a fun time bringing the Futurus office into the Metaverse.

While everyone enjoyed visiting our virtual office, we experienced a few challenges communicating since it was not initially clear that you can’t talk to people from farther than a few feet away. If we end up using Gather.Town regularly, we will probably use the spotlight tool everywhere, so visitors can also see and hear each other regardless of where they are in the room.
Our virtual office’s front door is a portal that leads to a space I like to call the ‘Metaverse Corridor,’ filled with links to different virtual worlds.


My goal was to make traveling between virtual worlds as simple as walking through a gateway portal, but this is where we see the current limitations of the Metaverse in its current state: there is no seamless way to traverse it. Just as hypertext evolved from disconnected directories, portals could be the evolution of hypertext links. However, as of now, I had to make do with sharing links to other sites that people could then open in new tabs.

Next, we dived into Mozilla Hubs, one of the first browser-based virtual worlds ever created! It was (and still is) developed by the same folks who make the Firefox Browser.

Our next stop was the Webaverse, which has been in development for a few years now. This platform is still a work in progress and not nearly as performative as Mozilla Hubs—its multiplayer features are turned off at the time of writing. Still, it has a unique aesthetic that you can feel even from the undeveloped Street. The Webaverse’s creators believe in building an open, interoperable metaverse that allows people to share avatars and various other assets across different worlds.

Spatial.io was originally going to be our next stop, but I belatedly realized that you need to create an account to try it out. That was unfortunate because Spatial.io is still one of the best-designed virtual worlds I have seen thus far. It’s much simpler than other platforms, but everything it does do (i.e., collaboration and showcasing) is quite polished.

The third virtual world we visited on our trip was CryptoVoxels. This platform was likely the first, and is still the most fully-featured, blockchain-based virtual world. There are hundreds of buildings or ‘blocks’ of varying sizes throughout this world. We traveled to the Center, where you can access every other major block available in CryptoVoxels. It can sometimes take some time to load everything up, but it’s quite a fun place to explore.

Finally, we hopped into Jel.App, a tool built by one of the developers who worked on Mozilla Hubs. I have been following Greg Fodor’s development of what he calls the ‘unzoom,’ or virtual communication focused on voice and a shared setting, distinct from video calls. It has been a treat to see him adding more and more customization features. It uses HTML-friendly voxels that allow you to build structures, add ‘voxmojis,’ and effortlessly paste things like links and pictures.

We finished the trip with a cute dance party back in Gather.Town! Futurus’ first Metaverse field trip was a fun and insightful adventure, and I look forward to doing more in the future. Next time, we will explore some VR-centric worlds!